Blog Personal Menggunakan Hugo Github Netlify
Banyak layanan yang tersedia yang memudahkan untuk membuat blog seperti Wordpress, Medium, dll. Layanan-layanan ini mempermudah penempatan dalam jaringan dan pengelolaan blog sehingga penulis dapat fokus membuat tulisan. Personal blog menjadi media belajar untuk memahami sesuatu hal yang baru. Salah satu cara dalam belajar adalah dengan melakukan setiap langkah yang dibutuhkan secara sendiri.
Tulisan ini akan membahas langkah per langkah membuat blog menggunakan Hugo, Github, dan Netlify. Mulai dari pembelian domain sampe dengan blog dapat diakses menggunakan peramban web. Blog yang dihasilkan memiliki kinerja dan keamanan yang sangat baik. Hal ini terlihat pada hasil pengecek PageSpeed Insights dengan nilai 99 dari 100 untuk desktop, A+ pada pengecekan SSL Server Test, dan A+ untuk pengecekan tajuk keamanan HTTP.
Gunakan indeks berikut untuk mempermudah navigasi pada tulisan ini.
- Pembelian nama domain di rumahweb
- Pembuatan blog menggunakan Hugo dan Git
- Penginangan kode sumber blog di Github
- Penginangan blog di Netlify
- Penginangan DNS di Netlify
- Penggantian Nameserver di rumahweb
- Penggunaan domain khusus di Netlify
- Pengaturan keamanan situs web di Netlify
- Pengecekan PageSpeed Insights, SSL Test, dan tajuk keamanan HTTP
Pembelian nama domain di rumahweb
Blog ini dapat diakses pada alamat URL https://ringanta.id.
Pembelian domain dilakukan melalui organisasi yang dikenal dengan istilah Registrar.
Domain ringanta.id aku beli dari Registrar yang bernama rumahweb.
Daftar Registrar yang melayani pembelian domain .id bisa dilihat pada halaman https://pandi.id/registrar/.
Pembelian domain pada rumahweb mengharuskan kita memiliki akun pada layanan tersebut untuk mengelola domain setelah pembelian.
Untuk blog ini, rumahweb hanya bertindak sebagai Registrar sedangkan penginangan (hosting) DNS dan blog dilakukan pada layanan Netlify.
Metode pembayaran yang tersedia di rumahweb cukup komplit, mulai dari pembayaran menggunakan virtual account, kartu kredit, GoPay, via Indomaret atau Alfamart, dan transfer melalui bank.
Pembelian domain bisa dipantau melalui layanan web yang disediakan oleh rumahweb.
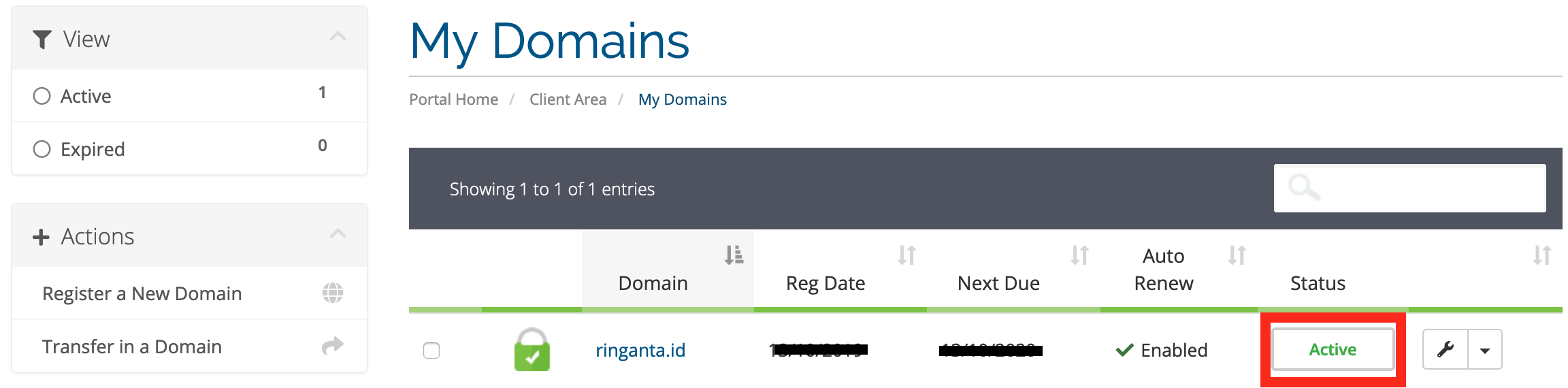
Domain siap digunakan ketika status telah aktif seperti pada gambar di bawah
Pembuatan blog menggunakan Hugo dan Git
Hugo adalah salah satu kerangka kerja yang bersifat sumber terbuka untuk membangun situs web. Hugo terkenal karena kecepatan dan fleksibilitasnya yang menjadikan proses pembuatan situs web menyenangkan. Tulisan pada Hugo menggunakan format yang dikenal dengan nama Markdown. Format ini sudah banyak digunakan oleh pengembang perangkat lunak untuk menuliskan dokumentasi. Hugo menyediakan berbagai tema untuk memperindah tampilan situs web yang dihasilkan. Untuk mengenali lebih lanjut mengenai Hugo, silakan ikuti halaman panduan awal pada https://gohugo.io/getting-started/quick-start/
Blog ini aku buat menggunakan MacBook dengan Homebrew sebagai pengelola paket melalui terminal. Terminalnya sendiri menggunakan iTerm2 dengan paduan cangkang (shell) zsh yang dikelola menggunakan kerangka kerja oh-my-zsh. Aku menuliskan blog ini menggunakan editor Visual Studio Code dengan ekstensi bawaan untuk integrasi dengan Markdown dan Git. Ekstensi tambahan yang aku gunakan adalah Better TOML untuk pengelolaan berkas konfigurasi Hugo dan Netlify.
Setelah mengikuti panduan awal Hugo, blog ini aku buat dengan langkah berikut.
- Buka terminal
- Buat blog baru menggunakan Hugo
hugo new site blog cd blog - Inisiasi direktori blog menjadi repositori Git
git init - Pasang tema
cd themes git submodule add https://github.com/knadh/hugo-ink - Sisipkan theme = “hugo-ink” pada berkas konfigurasi Hugo
cd .. echo 'theme = "hugo-ink"' >> config.toml - Jalankan server Hugo dengan opsi pengaktifan konsep
hugo server -D [Keluaran dihapus untuk keringkasan] Environment: "development" Serving pages from memory Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender Web Server is available at http://localhost:1313/ (bind address 127.0.0.1) Press Ctrl+C to stop - Kunjungi
http://localhost:1313/menggunakan peramban web untuk melihat hasil blog - Simpan semua perubahan ke dalam repositori
git add . git commit 'Inisiasi blog'
Penginangan kode sumber blog di Github
Kode sumber blog ini aku simpan di repositori git privat di Github. Github aku pilih karena layanan ini memiliki kualitas yang baik berdasarkan pengalaman pribadi. Aku pertama sekali menggunakan Github di tahun 2012 karena tuntutan pekerjaan. Sampai saat artikel ini aku tulis, Github masih menjadi salah satu layanan penginangan kode sumber terbaik. Github menyediakan repositori privat gratis untuk kebutuhan personal sehingga cocok digunakan untuk menyimpan kode sumber blog personal tanpa perlu mengeluarkan biaya.
Sebelum menyetor kode sumber blog yang tersimpan di mesin lokal ke Github, kita perlu membuat repositori privat di Github.
- Masuk ke Github. Silakan mengikuti petunjuk membuat akun Github jika belum punya akun.
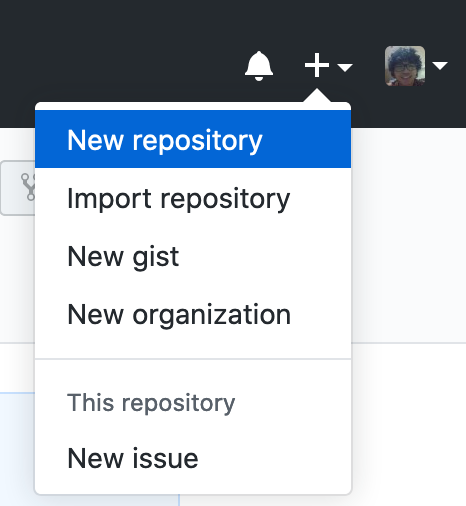
- Klik tanda panah pada pojok atas kanan, kemudian pilih menu
New repositoryseperti pada gambar di bawah.
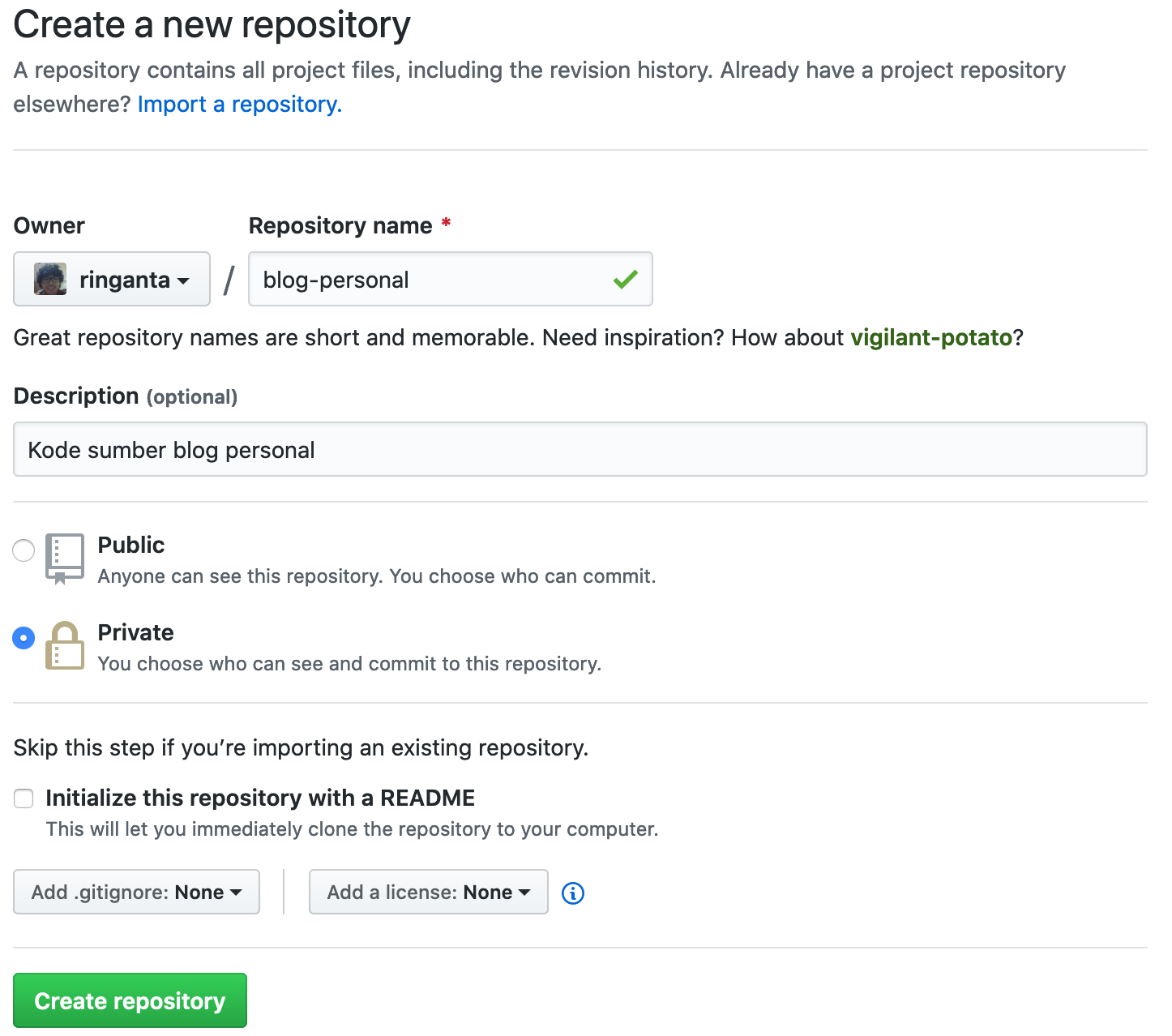
- Selanjutnya kita akan dibawa ke halaman detail pembuatan repositori baru.
- Isi nama repositori pada kolom Repository name.
- Isi deskripsi repositori pada kolom Description untuk mempermudah identifikasi repositori.
- Centang opsi Private untuk memastikan repositori hanya bisa diakses oleh akun ini saja.
- Klik tombol
Create repositoryuntuk menyudahi proses pembuatan repositori baru. Berikut contoh pengisian halaman detail repositori.
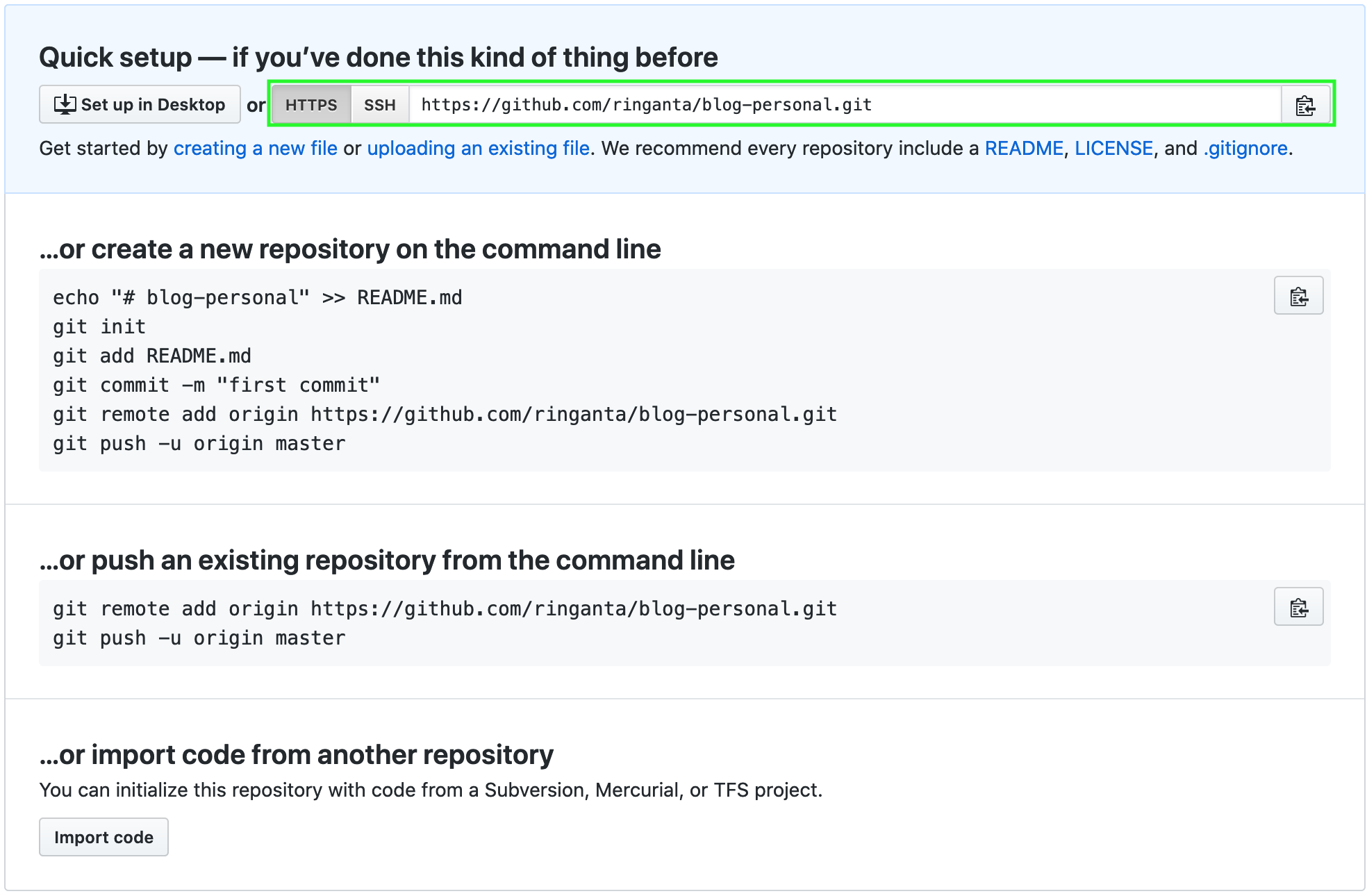
- Setelah repositori berhasil dibuat, kita akan dibawa ke halaman repositori tersebut. Catat URL repositori (Bagian yang diberi kotak warna hijau pada gambar di bawah). URL ini berguna ketika kita akan menyetor repositori git lokal ke Github untuk pertama kalinya.

- Buka terminal dan pindahkan direktori kerja ke dalam direktori blog yang telah kita buat pada bagian sebelumnya.
- Set alamat
originrepositori git lokal dengan perintahgit remote origin add [alamat URL Github]git remote add origin https://github.com/ringanta/blog-personal.git - Setor kode sumber blog ke Github
git push -u origin master # Opsi -u menginstruksikan git untuk mengeset branch yang menjadi patokan, dalam kasus ini branch master.
Penginangan blog di Netlify
Kode sumber blog yang telah disetor ke Github siap untuk diinangkan sehingga dapat diakses oleh khalayak umum. Blog personal ini aku inangkan di layanan Netlify. Netlify aku pilih karena menyediakan layanan penginangan situs web secara gratis. Integrasi yang baik dengan Hugo dan Github juga menjadi faktor penting yang aku pertimbangkan dalam pemilihan Netlify. Pengalaman penggelaran dan operasi situs web yang ditawarkan oleh Netlify sangat baik sehingga memantapkan pilihanku.
Langkah-langkah berikut bisa digunakan untuk menginangkan blog di Netlify.
- Gunakan https://app.netlify.com/ untuk masuk ke akun Netlify. Kita bisa menggunakan akun Github untuk masuk ke Netlify tanpa perlu membuat akun Netlify terlebih dahulu.
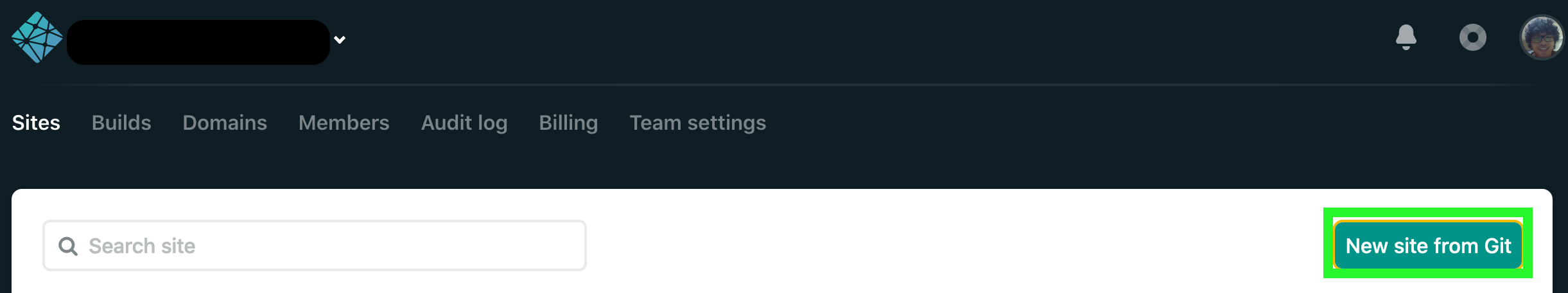
- Pilih menu
New site from Gituntuk membuat situs baru.
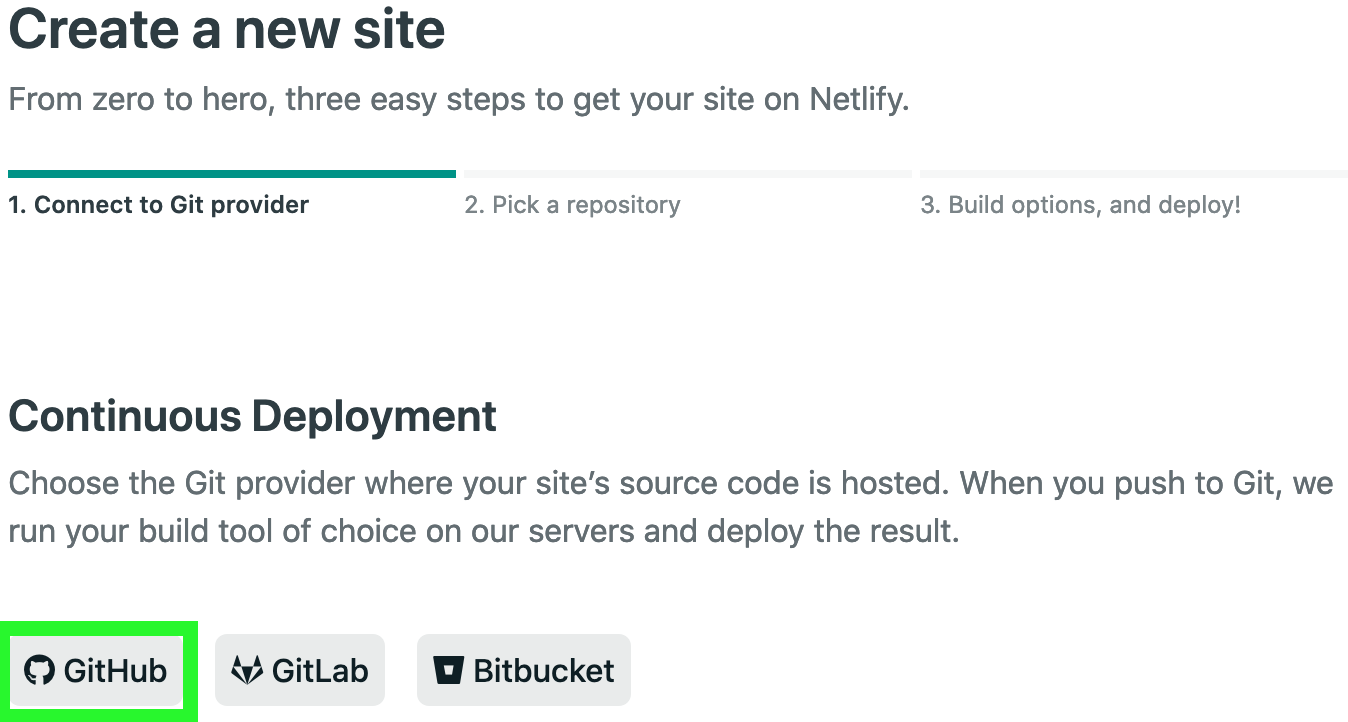
- Pilih
Githubpada halaman pembuatan situs web baru. Kita akan diminta untuk mengauthorisasi pemberian akses ke Github.
- Tekan tombol
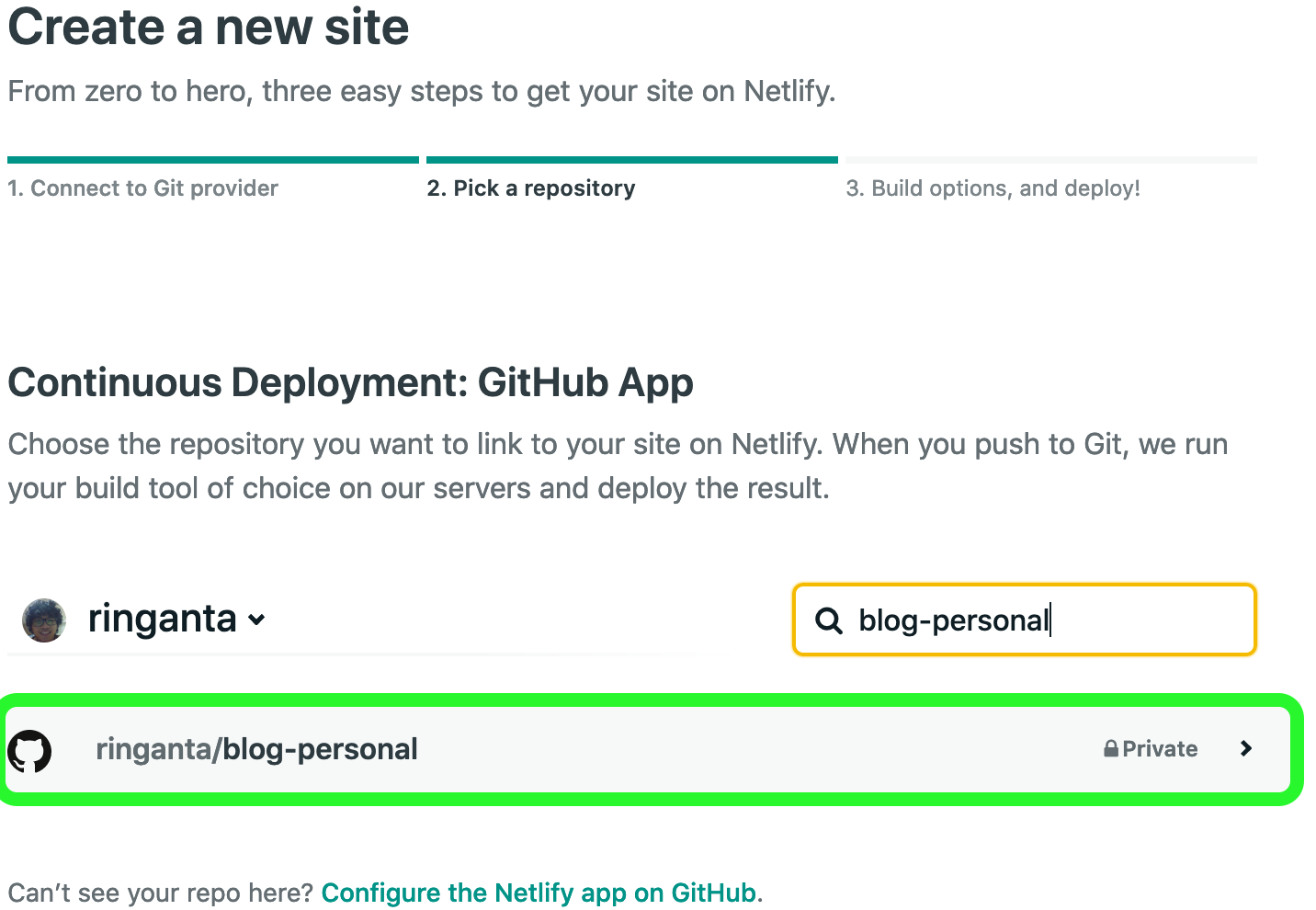
Authorize applicationuntuk memberi akses ke Netlify untuk mengambil kode sumber dari repositori di Github. - Pilih repositori kode sumber blog.

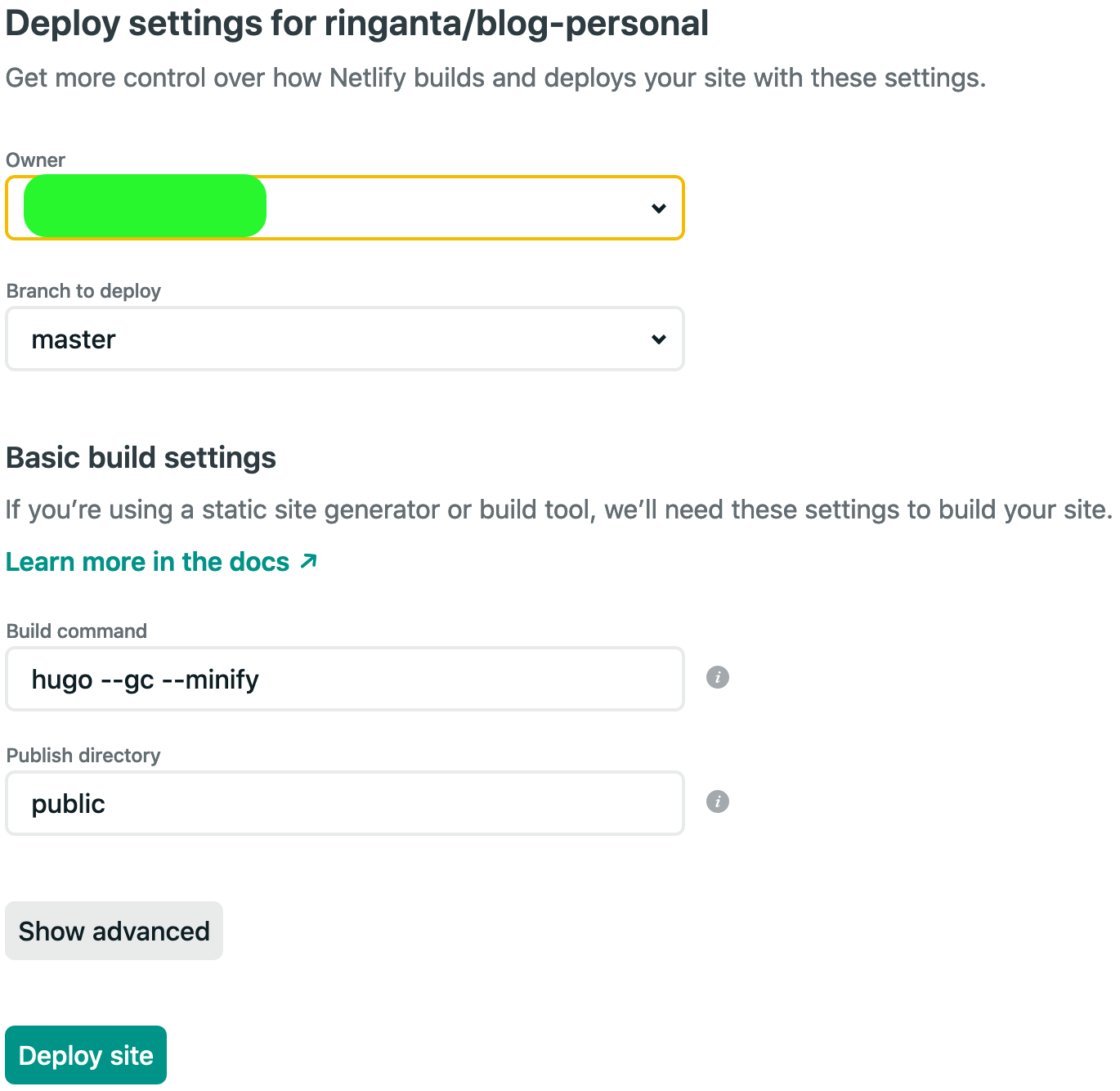
- Kemudian klik tombol
Deploy siteuntuk menggelar situs blog.
Netlify akan menggelar situs web pada infrastruktur mereka yang tersebar secara global.
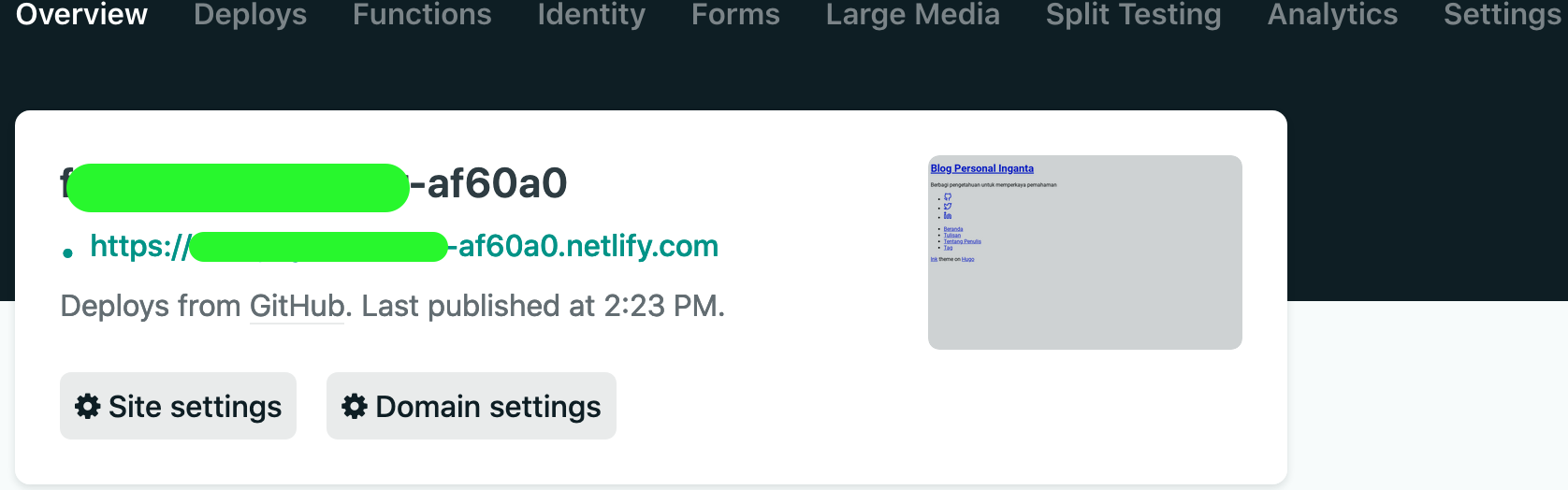
Netlify juga menciptakan alamat URL yang unik dan memasang layanan HTTPS untuk setiap situs web yang tergelar. URL situs web bisa dilihat pada dasbor situs Netlify. 
Ubah nilai baseURl pada berkas config.toml sesuai dengan nama URL yang diciptakan oleh Netlify untuk situs web yang kita gelar.
Simpan perubahan konfigurasi dan setor kode ke Github.
Setelah beberapa lama, situs blog akan otomatis terupdate.
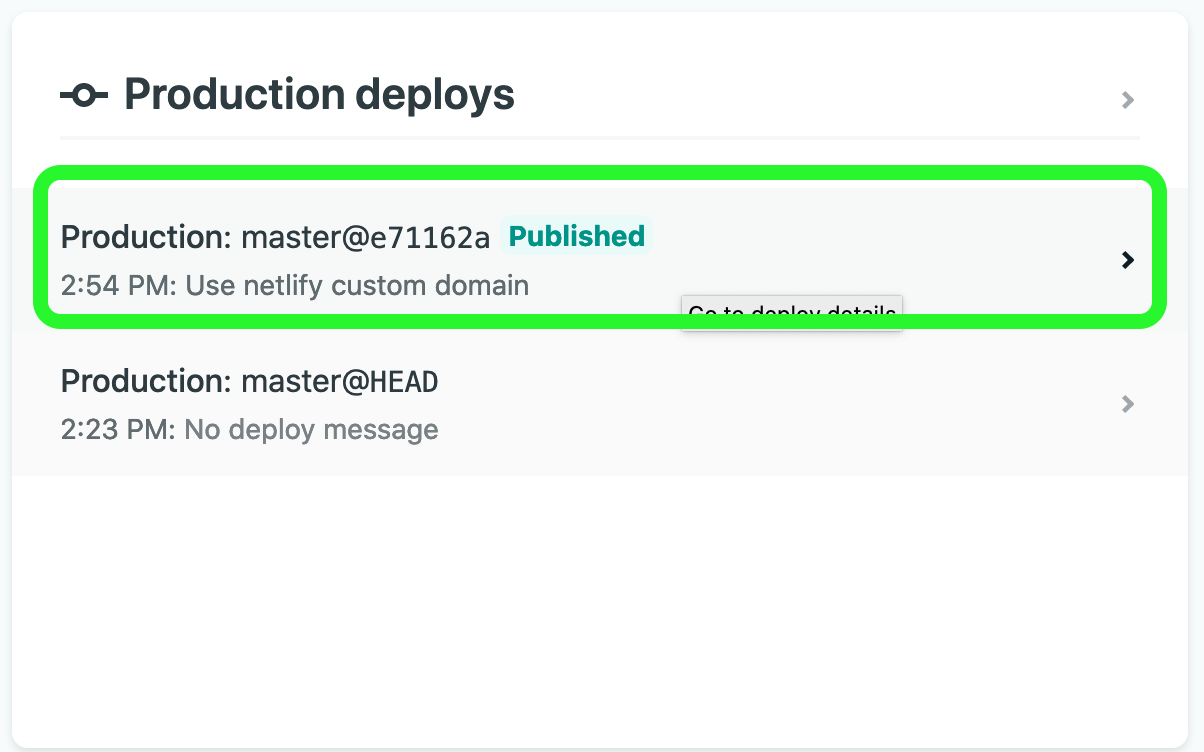
Log penggelaran bisa dilihat pada halaman dasbor situs.  Akses URL situs web menggunakan peramban untuk mengecek hasil penggelaran.
Akses URL situs web menggunakan peramban untuk mengecek hasil penggelaran.
Penginangan DNS di Netlify
Nama domain yang diciptakan secara otomatis oleh Netlify dibuat secara acak dan dengan kombinasi angka dan huruf. Nama domain sebaiknya diganti karena nama domain bawaan sulit untuk diingat. Pembelian domain dapat dilakukan pada Registrar. Domain yang dibeli dari Registrar perlu diinangkan terlebih dahulu sehingga dapat digunakan untuk menjawab permintaan alamat IP. Selain jasa pembelian domain, beberapa Registrar juga menyediakan layanan penginangan domain. Sistem penginangan domain ini dikenal dengan nama Domain Name System (DNS).
Blog ini menggunakan layanan DNS yang disediakan oleh Netlify. Netflify aku pilih karena menyediakan layanan DNS gratis untuk kebutuhan personal. Penginangan DNS di Netlify juga akan mempermudah pengelolaan sertifikat HTTPS untuk kebutuhan blog ini.
Berikut langkah-langkah yang bisa diikuti untuk memindahkan penginangan DNS suatu nama domain ke Netlify.
- Gunakan https://app.netlify.com/ untuk masuk ke akun Netlify. Kita bisa menggunakan akun Github untuk masuk ke Netlify tanpa perlu membuat akun Netlify terlebih dahulu.
- Pilih menu
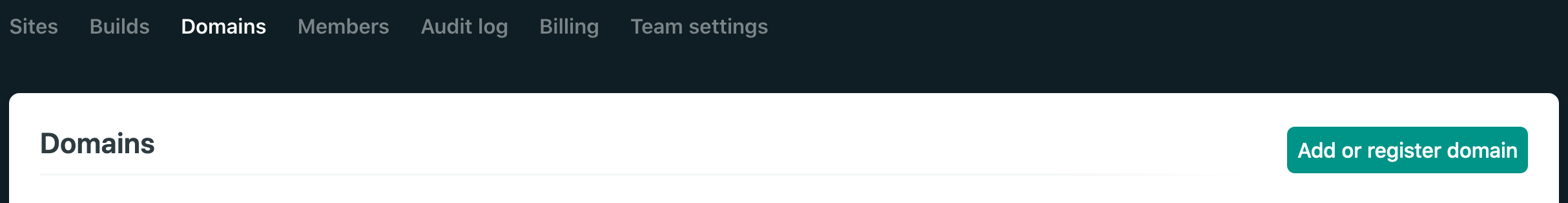
Domainpada dasbor Netlify. - Klik tombol
Add or register domainuntuk memulai proses pemindahan domain.
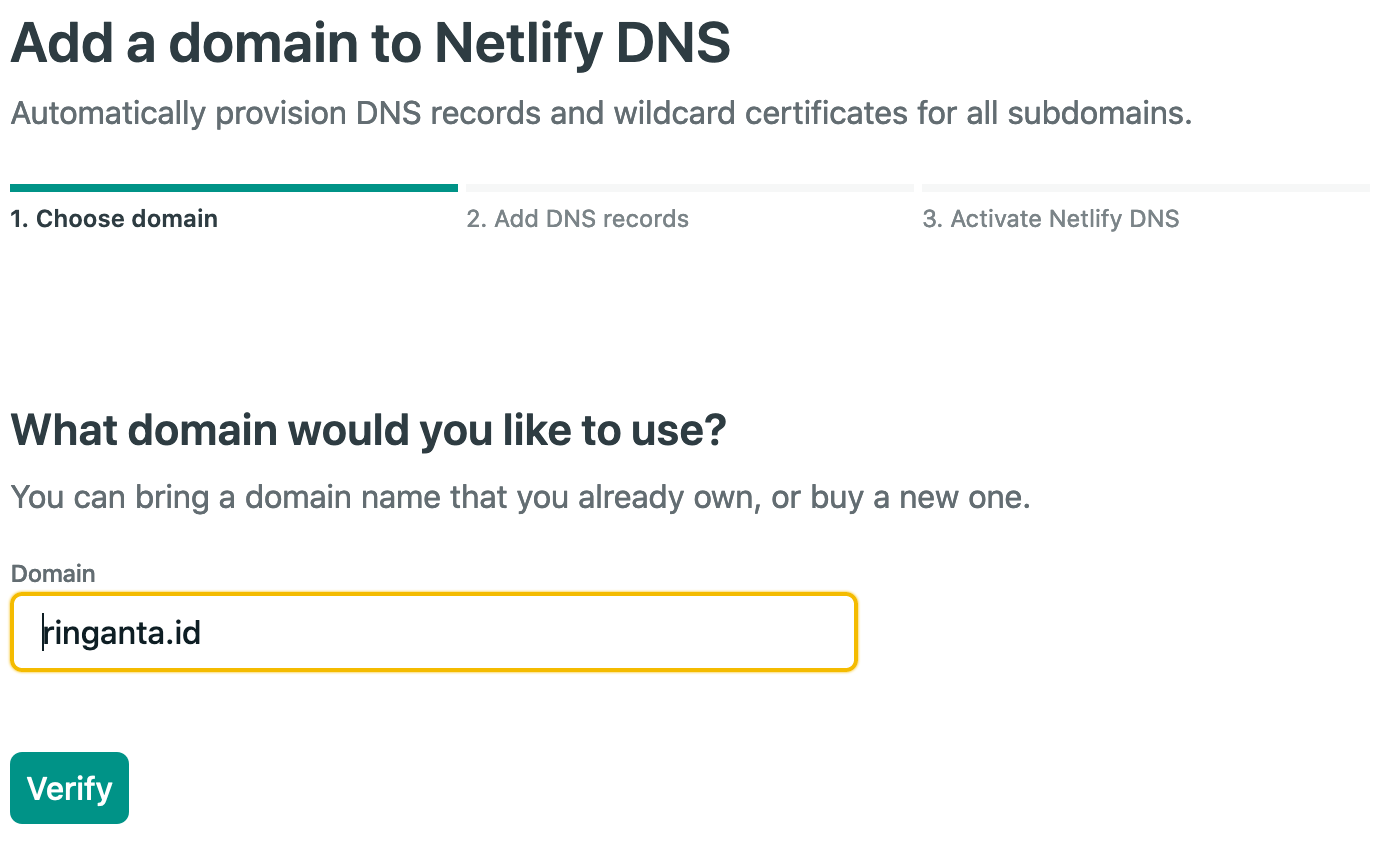
- Masukan nama domain yang akan diinangkan pada Netlify. Dalam kasus ini aku gunakan domain ringanta.id yang sebelumnya aku beli dari rumahweb. Kemudian klik tombol
Verify.
- Penambahan catatan DNS merupakan langkah opsional dan tidak berlaku untuk kasus ini. Klik tombol
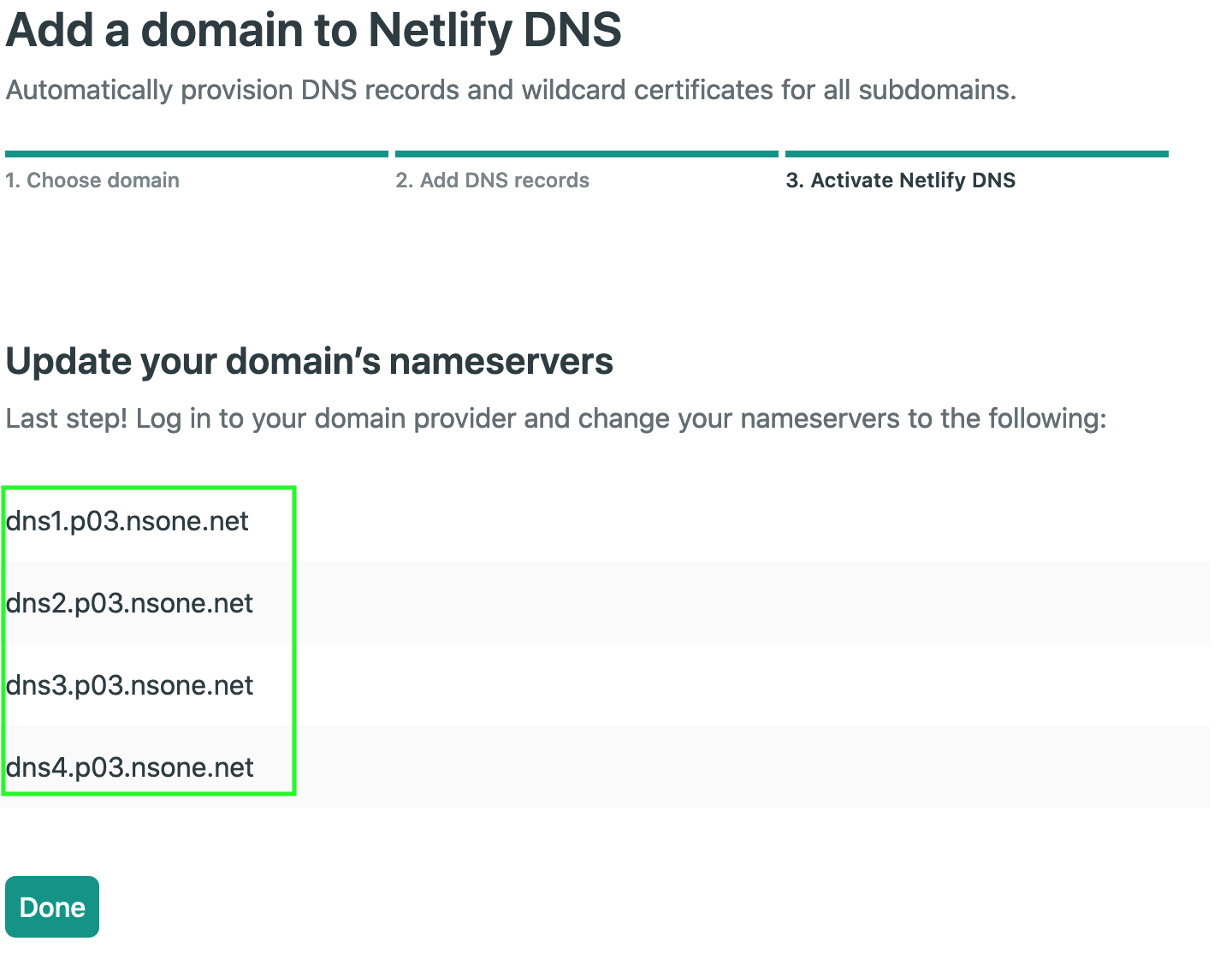
Continueuntuk melanjutkan ke langkah selanjutnya. - Catat ke-4 alamat nameserver yang disediakan oleh Netlify untuk domain yang barusan kita daftarkan. Alamat nameserver ini perlu kita daftarkan pada Registrar dimana domain kita beli. Klik tombol
Doneuntuk menyelesaikan proses penginangan DNS pada Netlify.
Penggantian Nameserver di rumahweb
Name server (nameserver) adalah server khusus yang bertugas menangani permintaan nama domain. Name server bertanggung jawab menjawab pertanyaan alamat IP sebuah nama domain dalam sistem DNS. Kita perlu mengubah daftar nameserver yang akan menangani pertanyaan atas domain ringanta.id ke daftar nameserver yang telah disediakan oleh Netlify.
- Masuk ke layanan rumahweb.
- Pilih menu
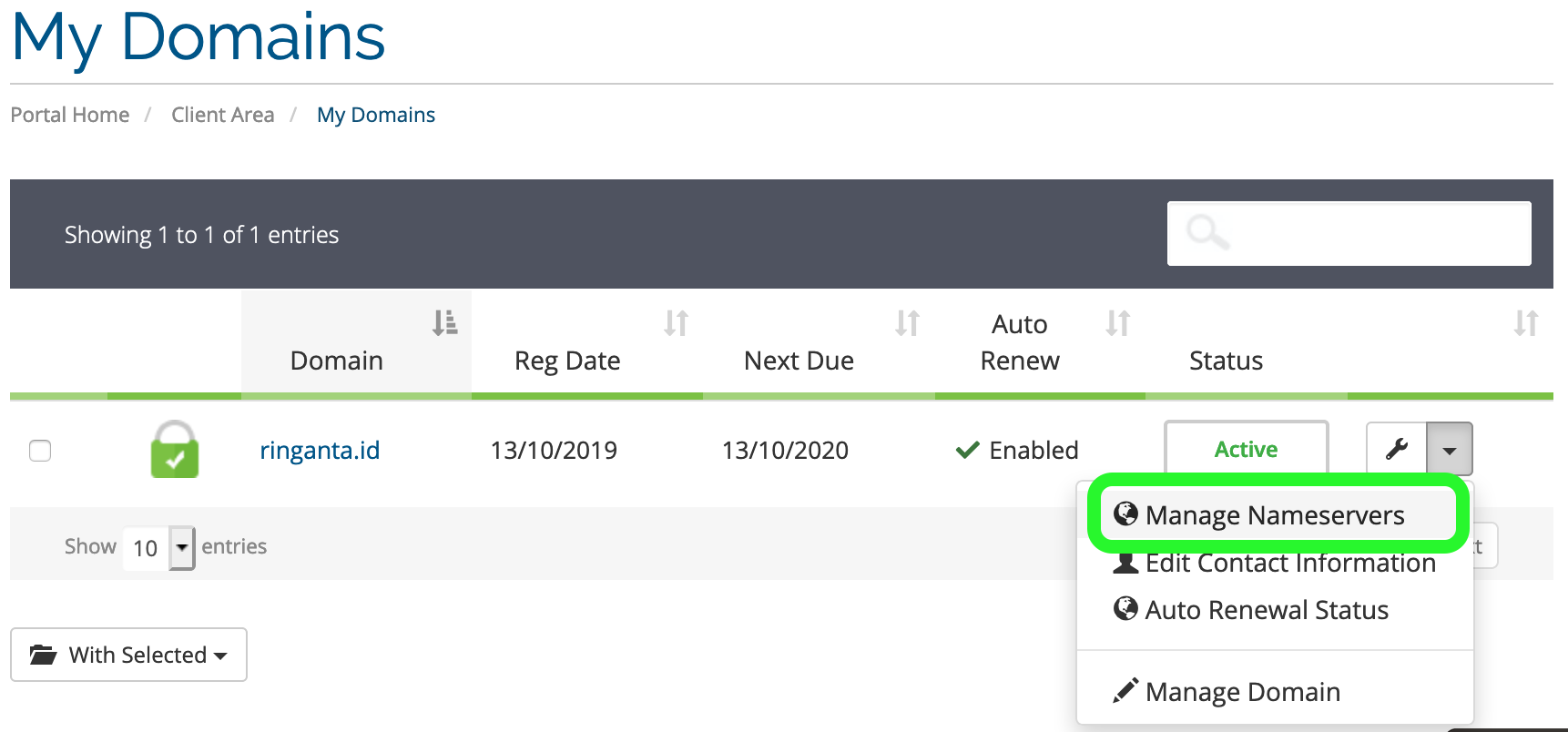
DomainskemudianMy Domainsuntuk masuk ke dasbor pengelolaan domain pada rumahweb. - Klik tombol panah bawah pada nama domain kemudian pilih menu
Manage Nameserversuntuk mengganti daftar nama nameserver.
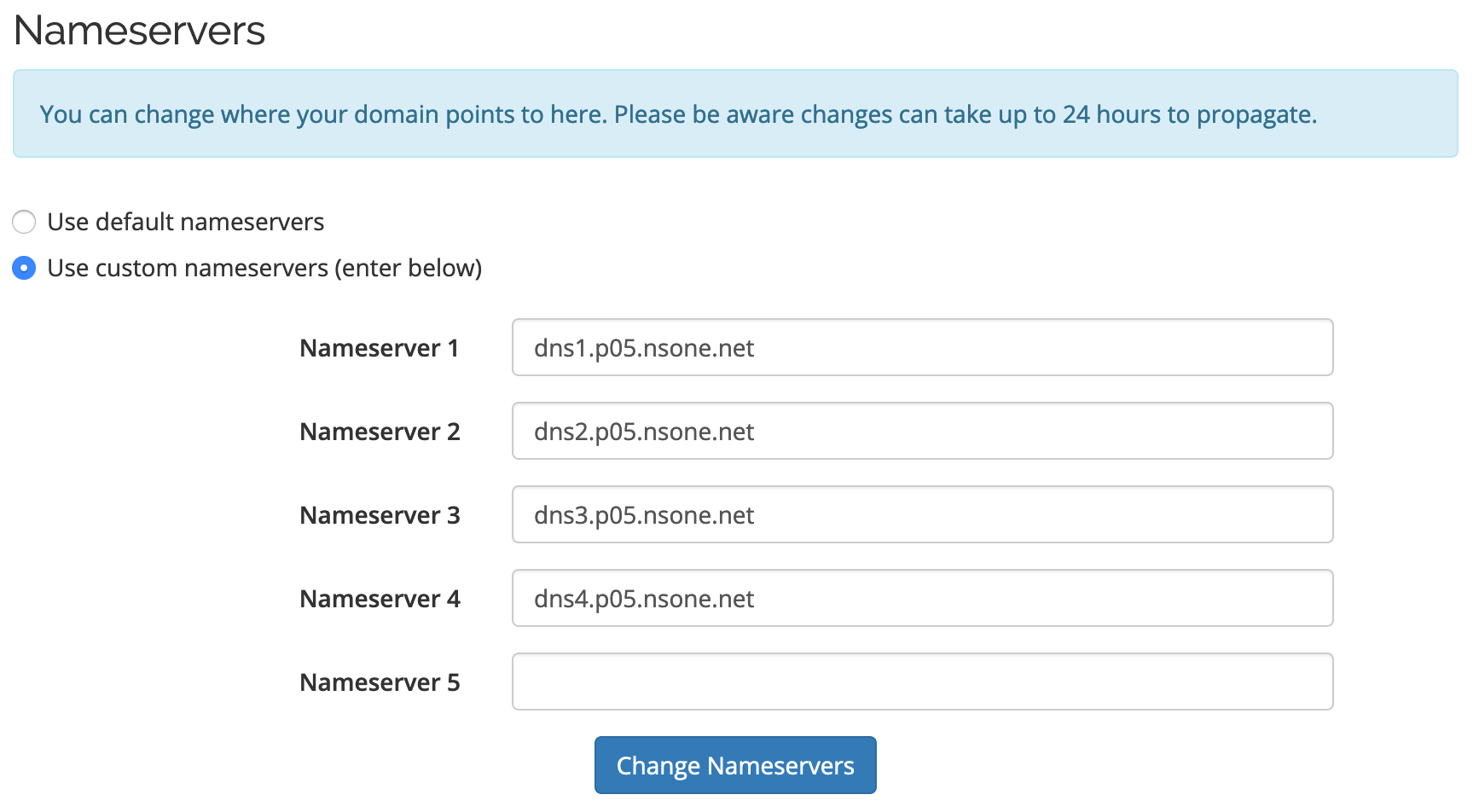
- Pilih opsi
Use custom nameservers (enter below)kemudian daftarkan ke-4 alamat nameserver yang telah disiapkan oleh Netlify ke bidang yang disediakan. Klik tombolChange Nameserversuntuk menyelesaikan proses penggantian nameserver.
Perubahan daftar nameserver dalam sistem DNS bisa memakan waktu sampai dengan 24 jam sebelum perubahan tersebar secara penuh ke seluruh jaringan internet.
Penggunaan domain khusus di Netlify
Penggunaan domain khusus dibandingkan domain bawaan Netlify berguna untuk mempermudah mengingat nama domain. Berikut panduan yang bisa diikuti untuk memasangkan domain khusus pada situs yang tergelar di Netlify.
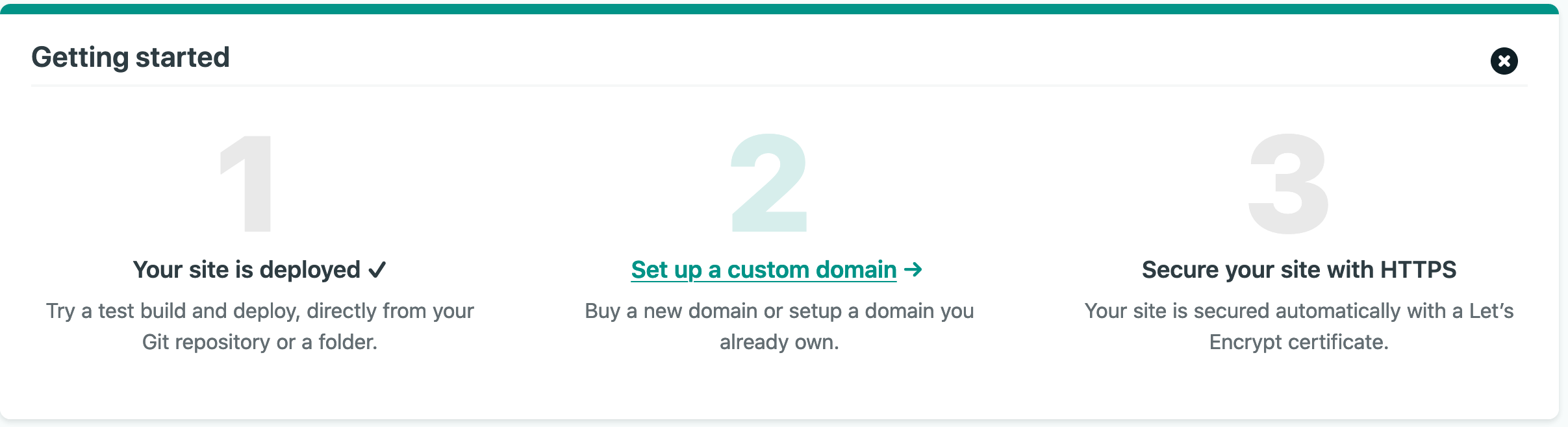
- Pilih menu
Set up a custom domainpada dasbor situs.
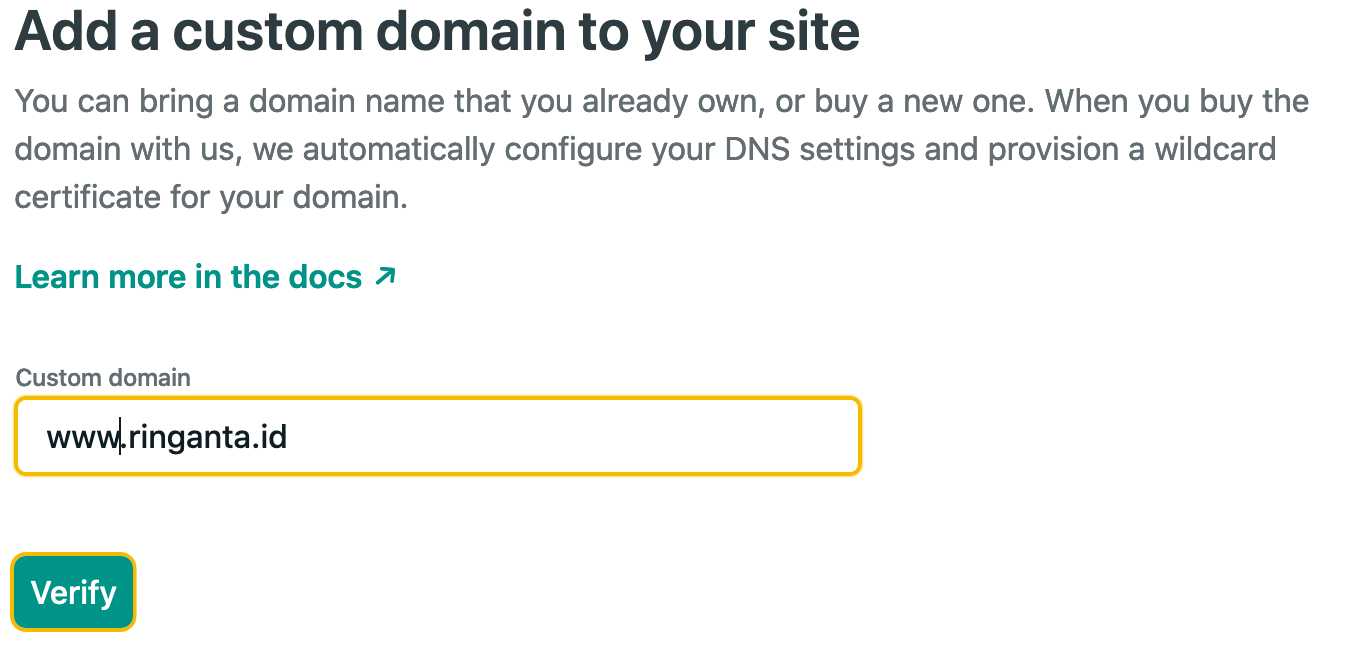
- Masukan nama domain pada kolom
Custom domainkemudian klik tombolVerify.
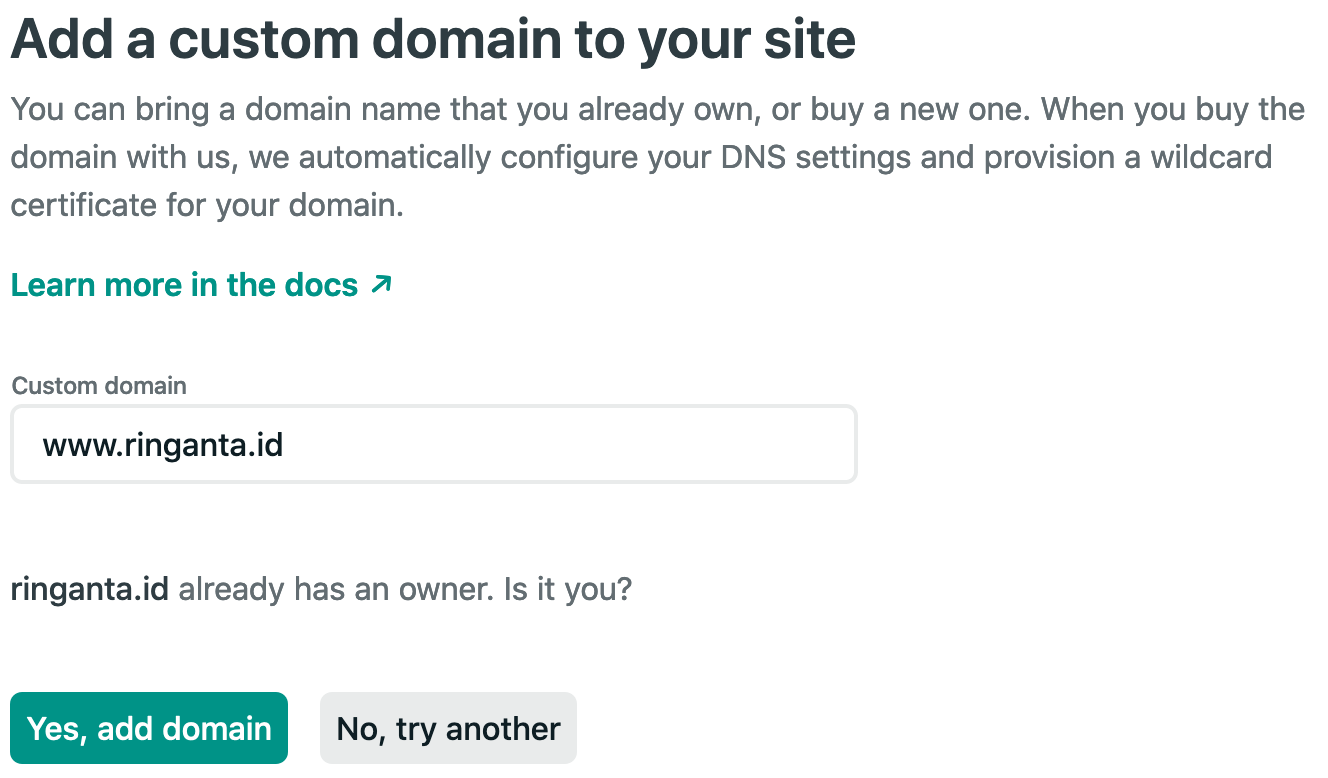
- Tekan tombol
Yes, add domainuntuk menyelesaikan proses penambahan domain.
Netlify akan secara otomatis mengkonfigurasi HTTPS untuk situs web dengan domain khusus. Sertifikat HTTPS yang digunakan berasal dari Letsencrypt.
Ubah nilai baseURl pada berkas config.toml sesuai dengan nama URL khusus yang kita pilih.
Simpan perubahan konfigurasi dan setor kode ke Github.
Setelah beberapa lama, situs blog akan otomatis terupdate.
Gunakan URL khusus untuk mengakses situs web menggunakan peramban untuk melihat hasil penggelaran.
Pengaturan keamanan situs web di Netlify
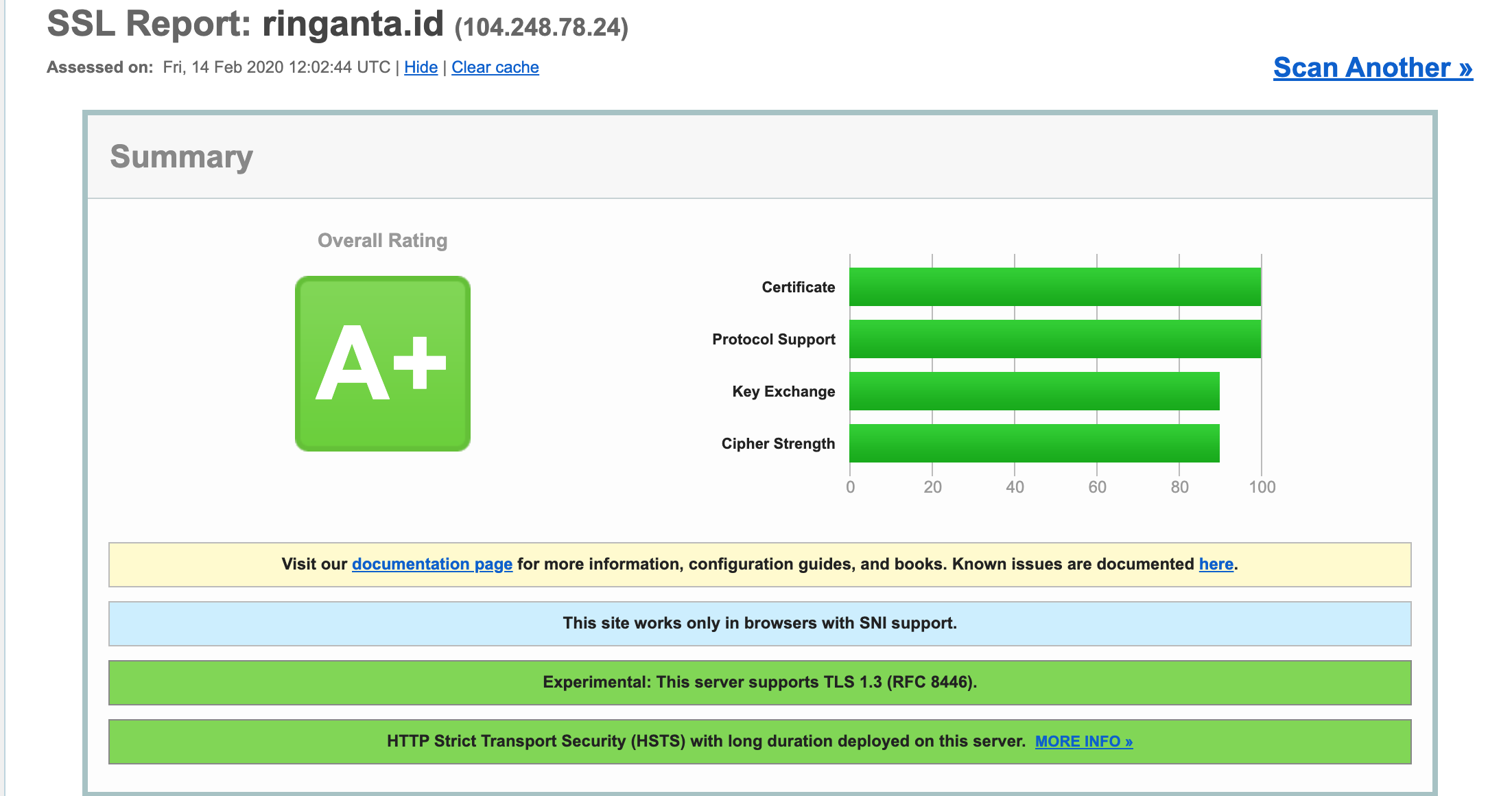
Netlify memiliki konfigurasi SSL bawaan yang sangat baik. SSL adalah protokol keamanan jaringan yang digunakan oleh HTTPS. Hal ini terbukti dari hasil pengecekan oleh Qualy SSL Labs dengan peringkat keseluruhan A+ yang merupakan nilai tertinggi.
Pengaturan keamanan tambahan yang perlu diatur oleh pengguna Netlify adalah pengalihan secara otomatis ke protokol HTTPS ketika situs diakses menggunakan protokol HTTP.
Fungsi ini bisa diaktifkan dengan mengkonfigurasi opsi redirects pada berkas konfigurasi config.toml.
Berikut contoh konfigurasi yang digunakan untuk blog ini.
[[redirects]]
from = "http://ringanta.id/*"
to = "https://ringanta.id/:splat"
status = 301
force = true
[[redirects]]
from = "https://mystifying-cray-df2670.netlify.com/*"
to = "https://ringanta.id/:splat"
status = 301
force = true
Opsi redirect yang pertama berguna untuk mengalihkan pengunjung ke halaman https ketika pengunjung mengunakan protokol http pada peramban.
Opsi redirect yang kedua berguna untuk mengarahkan pengunjung ke domain khusus ketika pengunjung mengakses menggunakan domain bawaan Netlify.
Hal ini diperlukan karena situs yang diterbitkan menggunakan Hugo rentan terhadap perbedaan nama domain.
Selanjutnya kita perlu menambahkan beberapa tajuk HTTP untuk meningkatkan keamanan situs blog.
Tajuk HTTP pada Netlify bisa diatur melalui opsi headers yang bisa ditambahkan pada berkas konfigurasi config.toml.
Berikut aturan yang digunakan untuk blog ini.
[[headers]]
for = "/*"
[headers.values]
X-Frame-Options = "SAMEORIGIN"
X-XSS-Protection = "1; mode=block"
Content-Security-Policy= '''
default-src 'none';
script-src data: https://ringanta.id https://www.google-analytics.com 'sha256-T5xaPlQfl1etSoFCqKdmLNHpv3NOQn2KQJoj6Pduxg4=' 'sha256-ac1XKlQjJ0y9V+D6VODPMoiVQ+aPB+VG6mR9qn/aicc=' 'sha256-Y78lkF0eOrjWznlfA8UpeOgYbfoOtgrw0JNlfSI6kzw=';
style-src 'self' https://fonts.googleapis.com 'sha256-AH5v4lyTZYqmZXoYCuXmf2DYjosI2z7MPaHH4vE6AfA=';
font-src 'self' https://fonts.gstatic.com https://rsms.me;
img-src 'self';'''
X-Content-Type-Options = "nosniff"
Referrer-Policy = "no-referrer-when-downgrade"
Strict-Transport-Security = "max-age=31536000; includeSubDomains"
Feature-Policy = "microphone 'none'; camera 'none'; geolocation 'none'"
Pengecekan PageSpeed Insights, SSL Test, dan tajuk keamanan HTTP
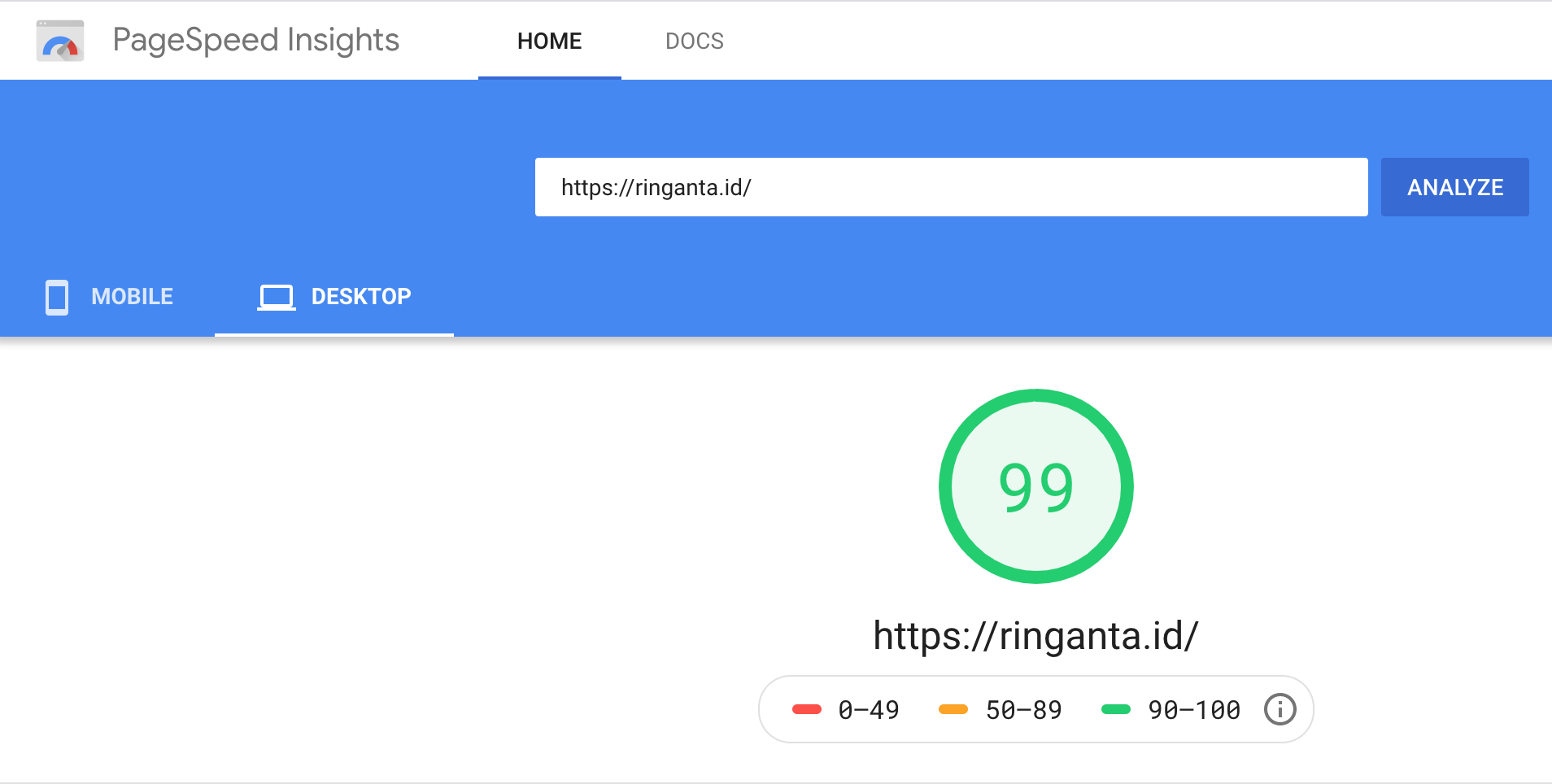
Salah satu pengukuran yang umum digunakan untuk mengukur kinerja situs web adalah PageSpeed Insights.
Pengecekan pada PageSpeed Insights menunjukan blog ini mendapat nilai 99 dari skala 100 untuk desktop dan 96 dari 100 untuk seluler. 
HTTPS menggunakan protokol keamanan SSL (dikenal juga dengan nama TLS) pada lapisan transportasi.
Pengecekan keamanan SSL suatu web bisa dilakukan menggunakan layanan SSL Server Test dari Qualys.
Pengecekan SSL Server Test dari Qualys menghasilkan nilai A+ yang merupakan nilai tertinggi. 
HTTP memiliki berbagai tajuk yang bisa digunakan untuk berbagai fungsi.
Beberapa tajuk HTTP yang berkaitan dengan keamanan perlu diatur untuk meningkatkan keamanan situs blog.
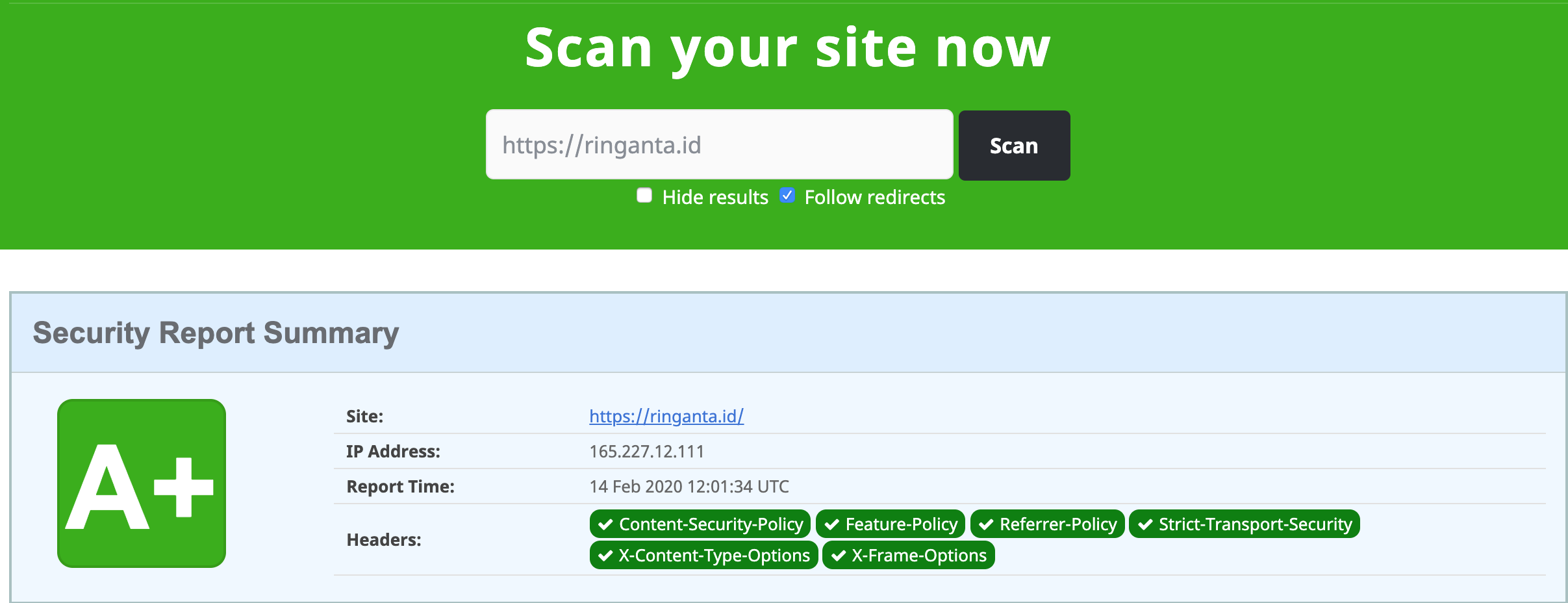
Pengecekan tingkat keamanan tajuk HTTP suatu situs web bisa dicek menggunakan layanan Security Headers.
Blog ini mendapat nilai A+ dari pengecekan tajuk keamanan HTTP.